

 ?
?



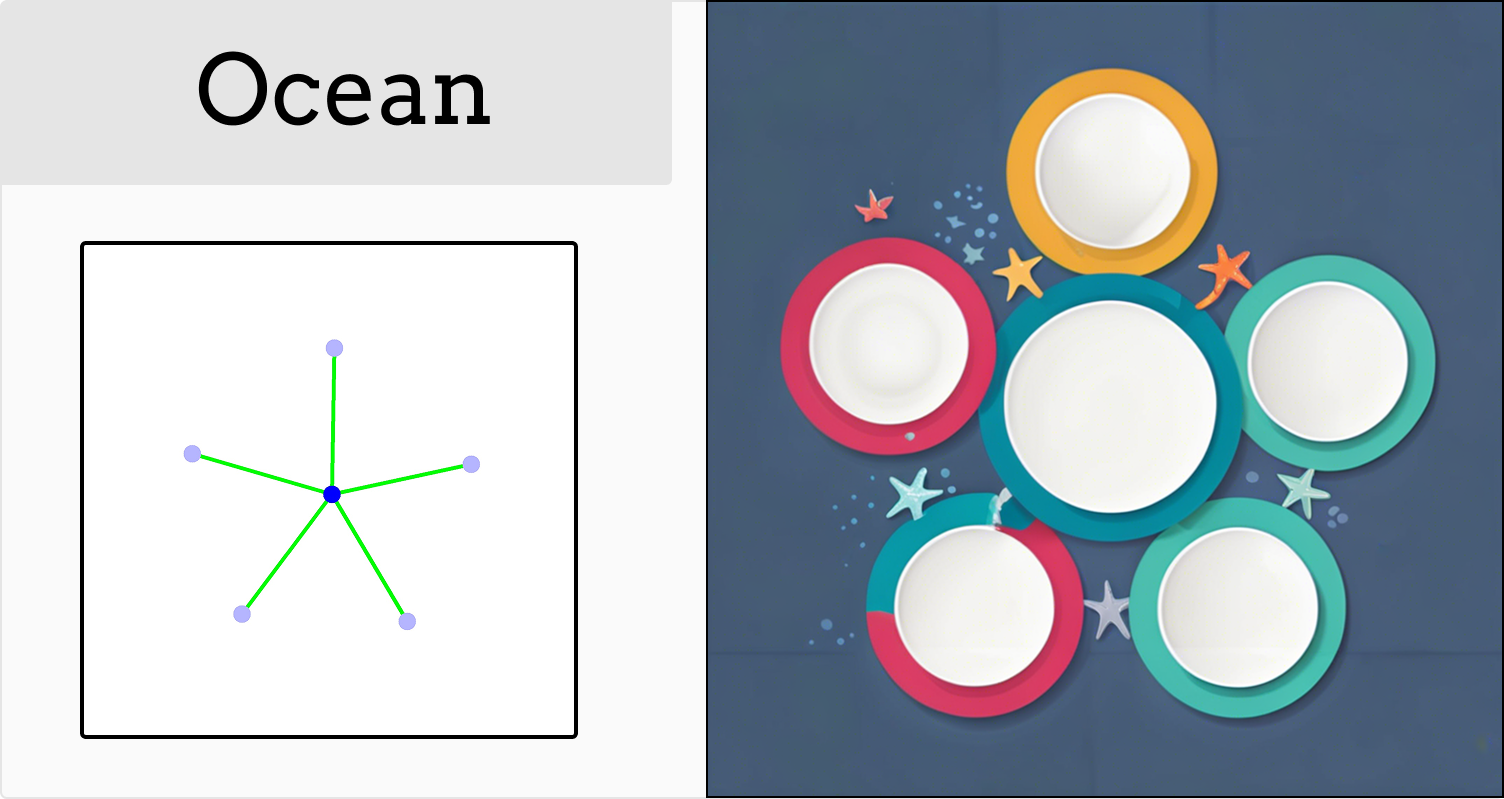
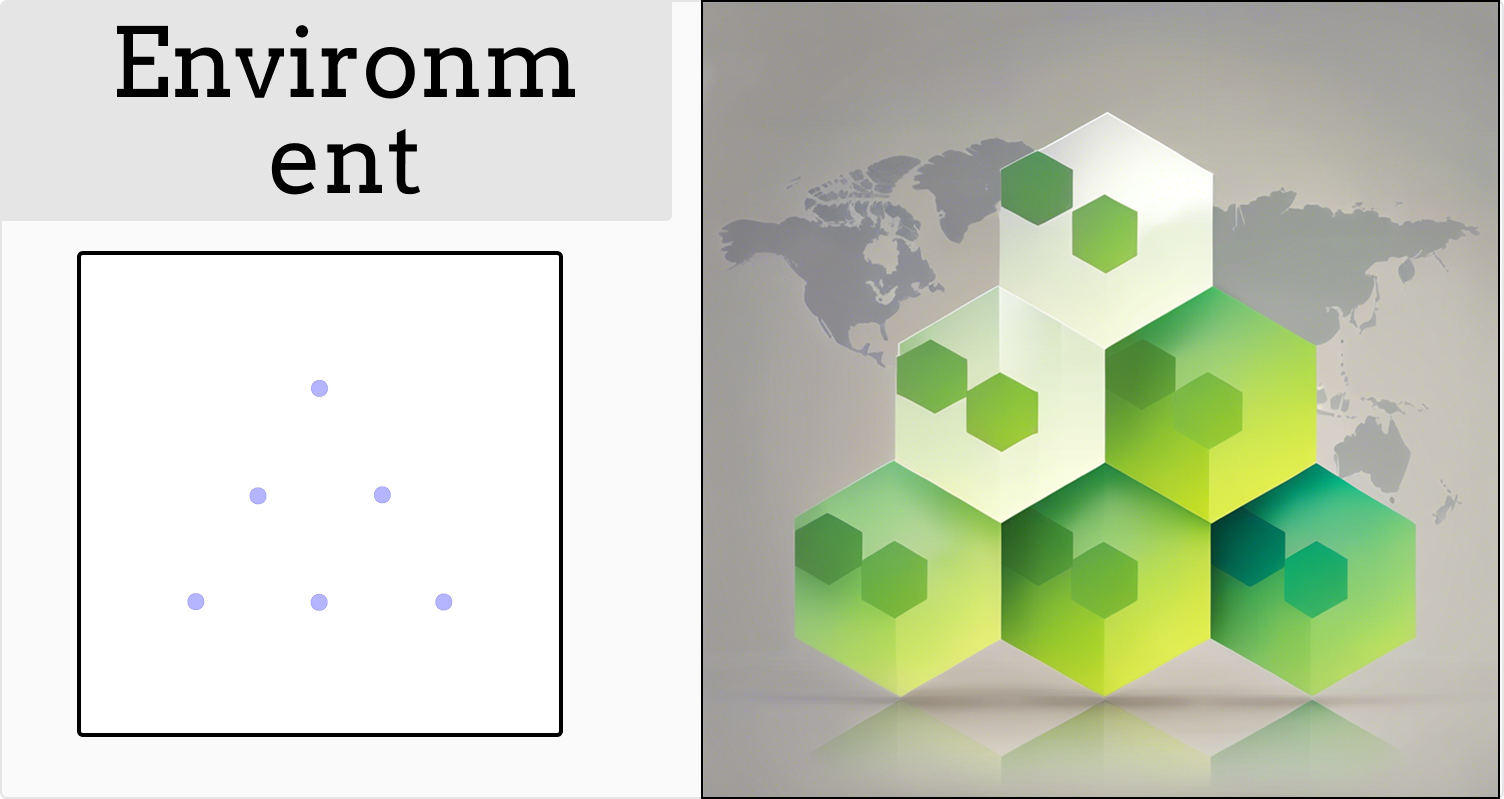
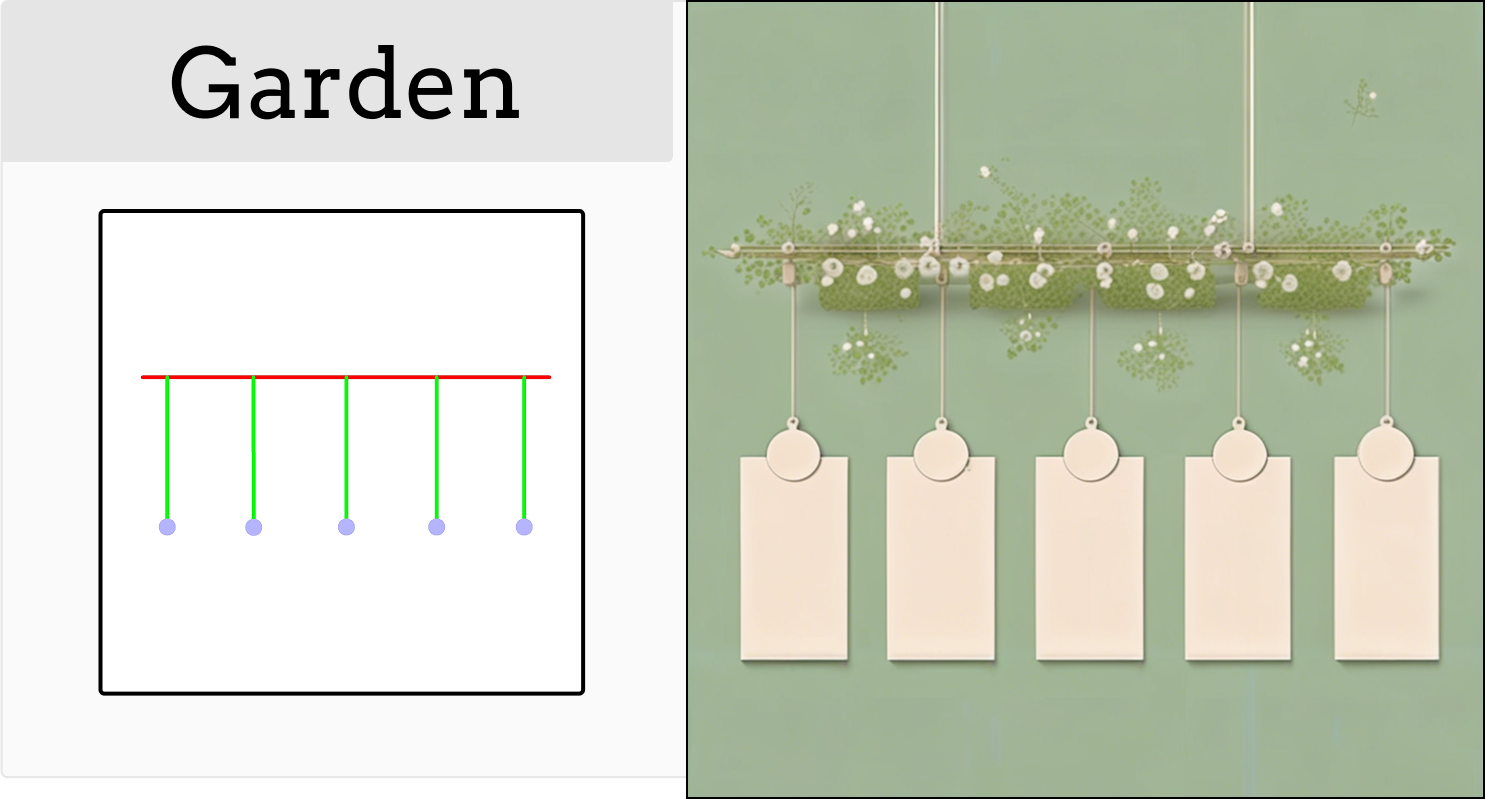
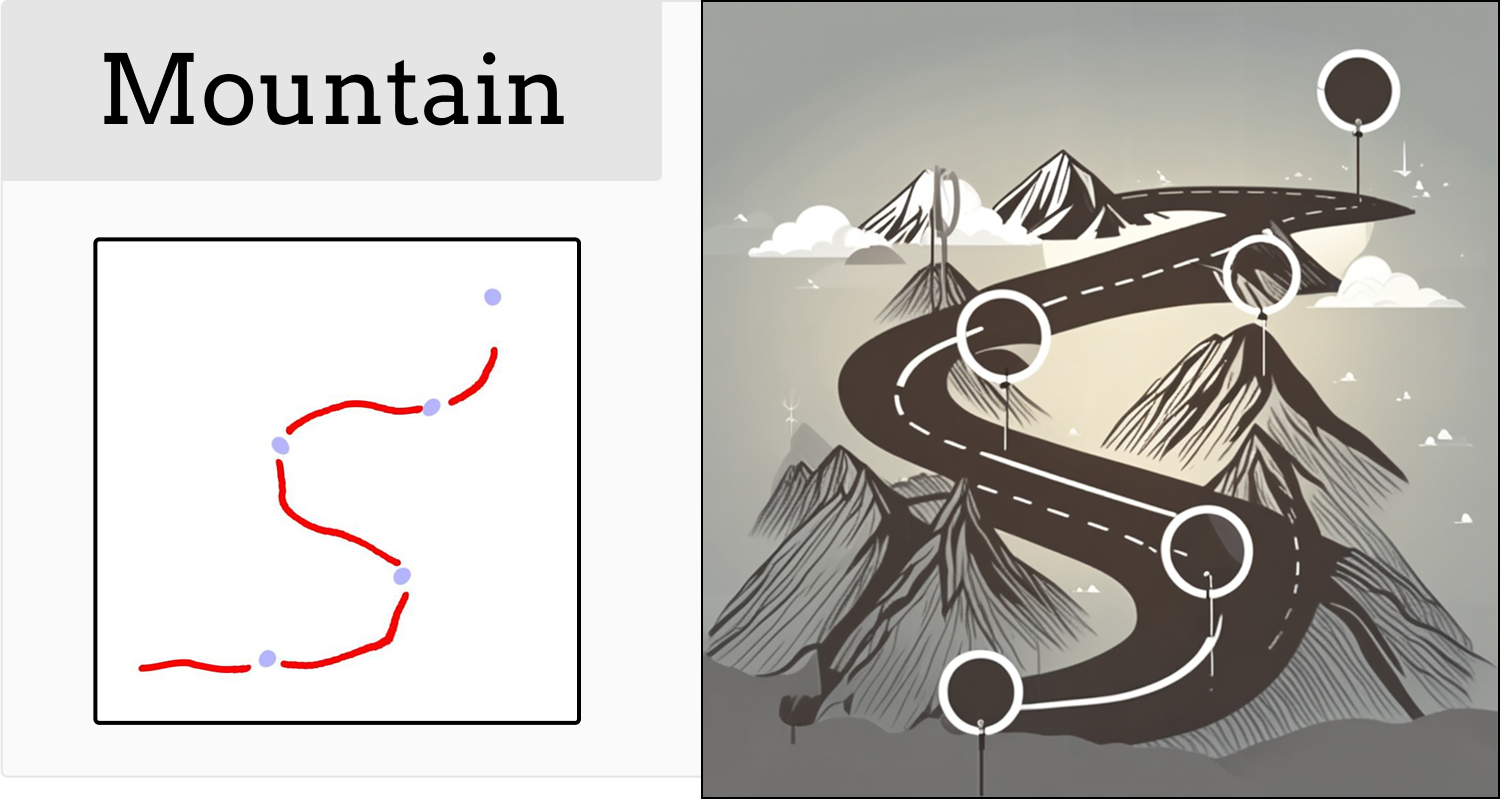
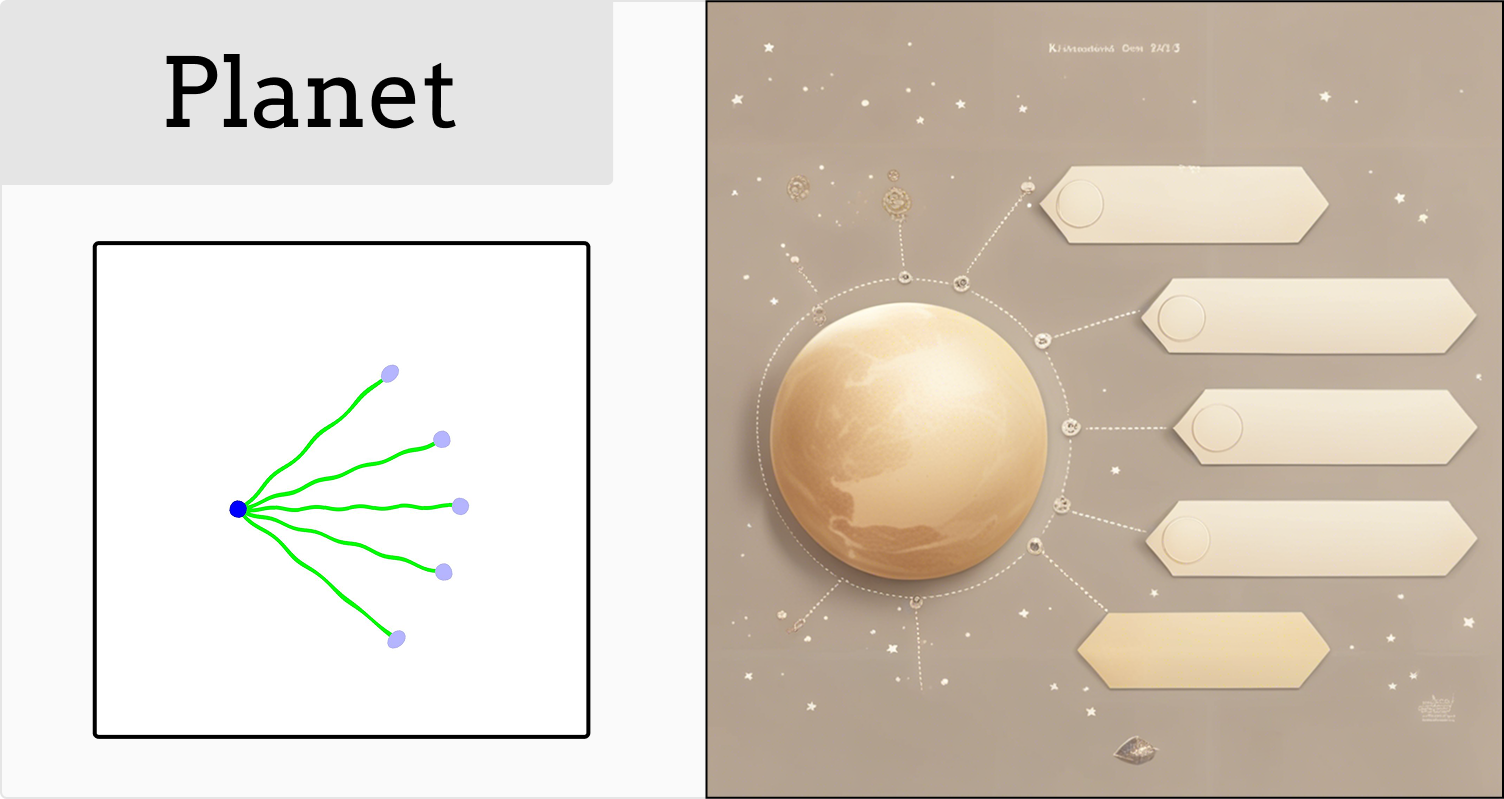
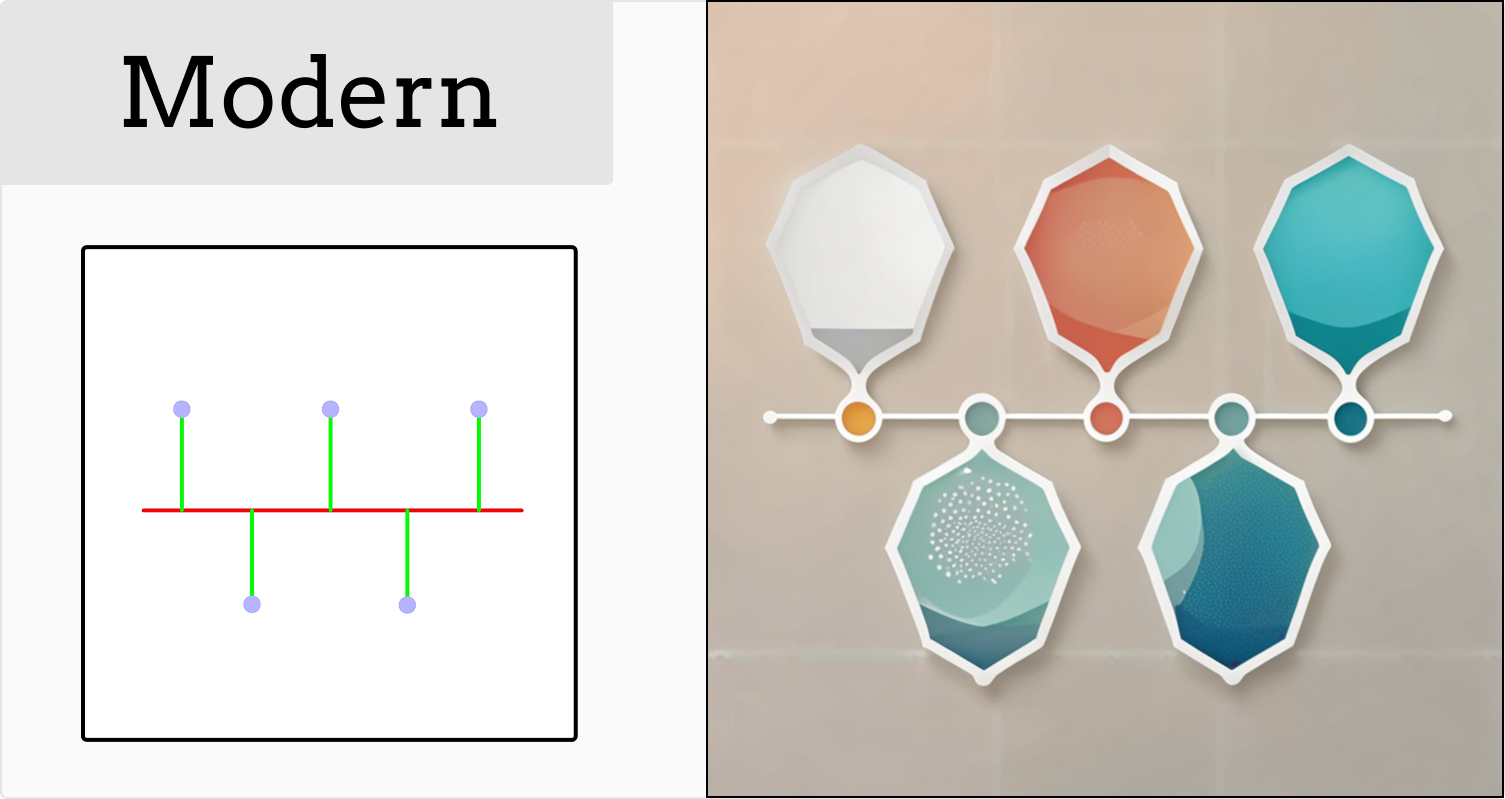
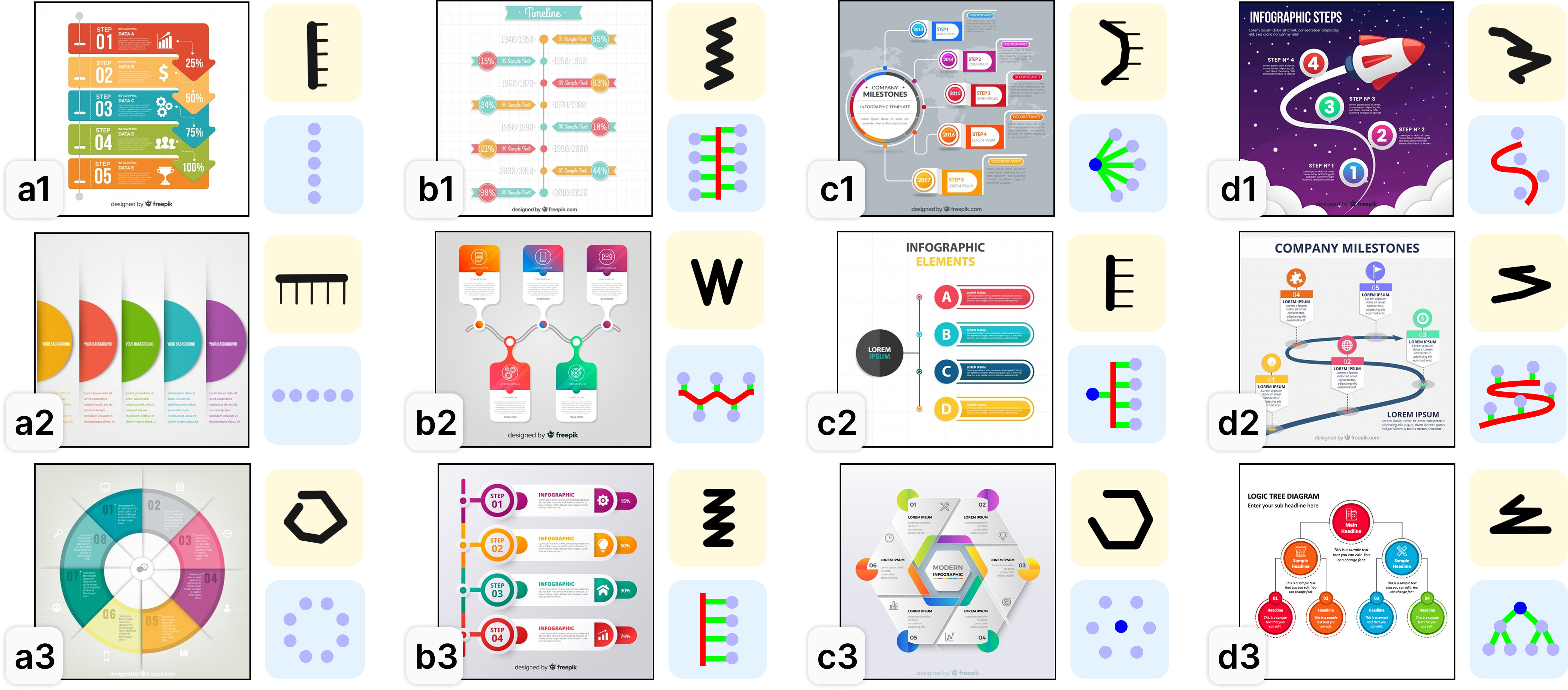
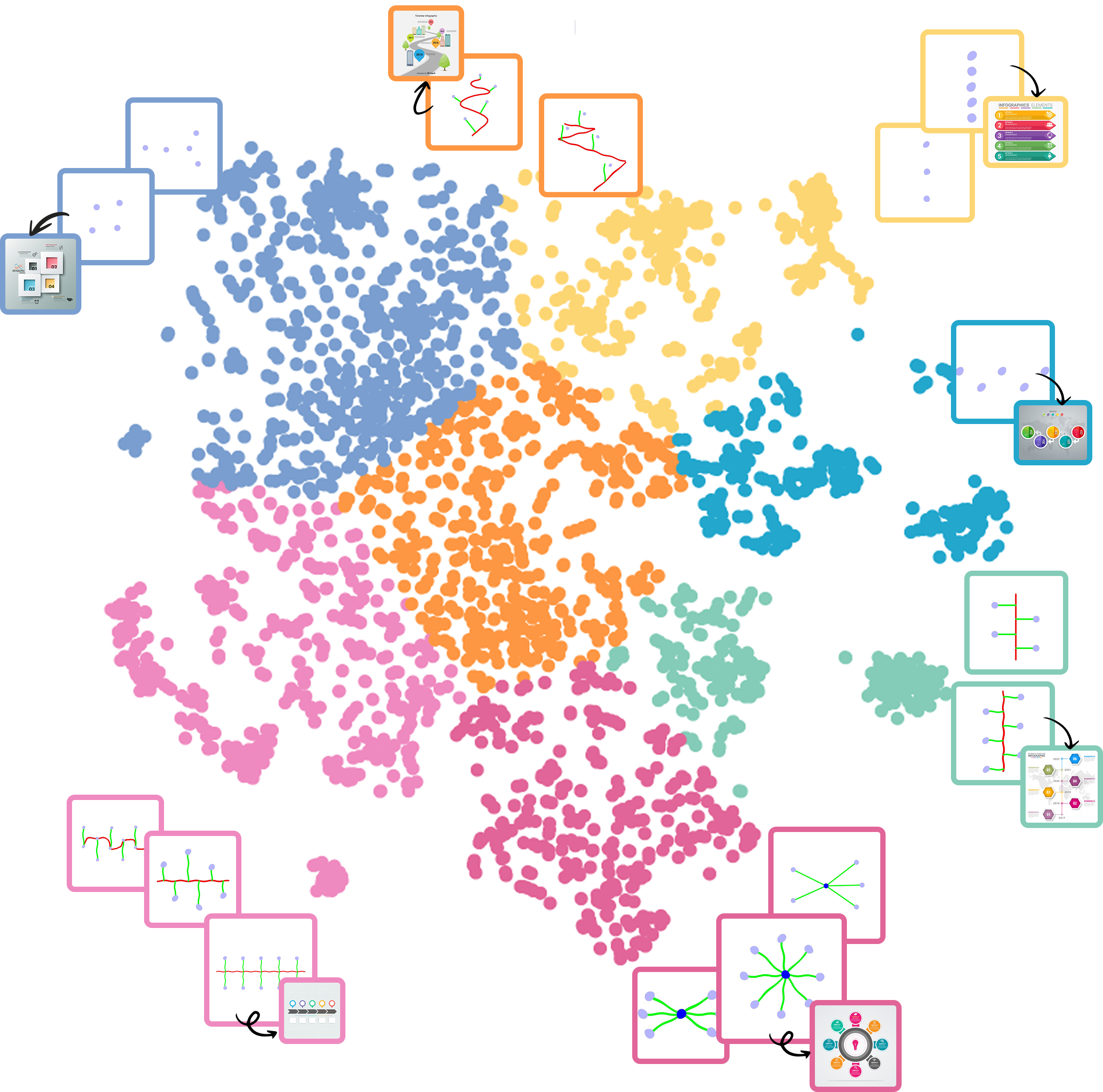
A form of visualization—
a geometric structure to visually communicate ideas.






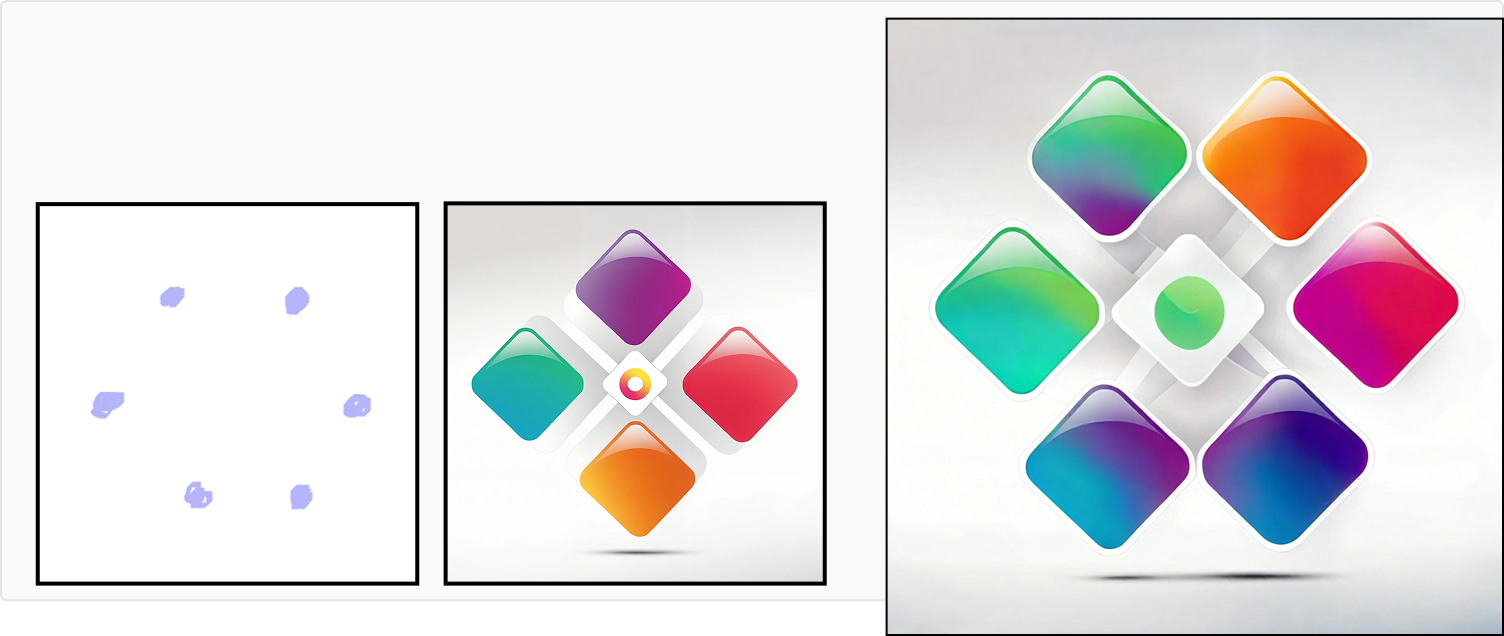
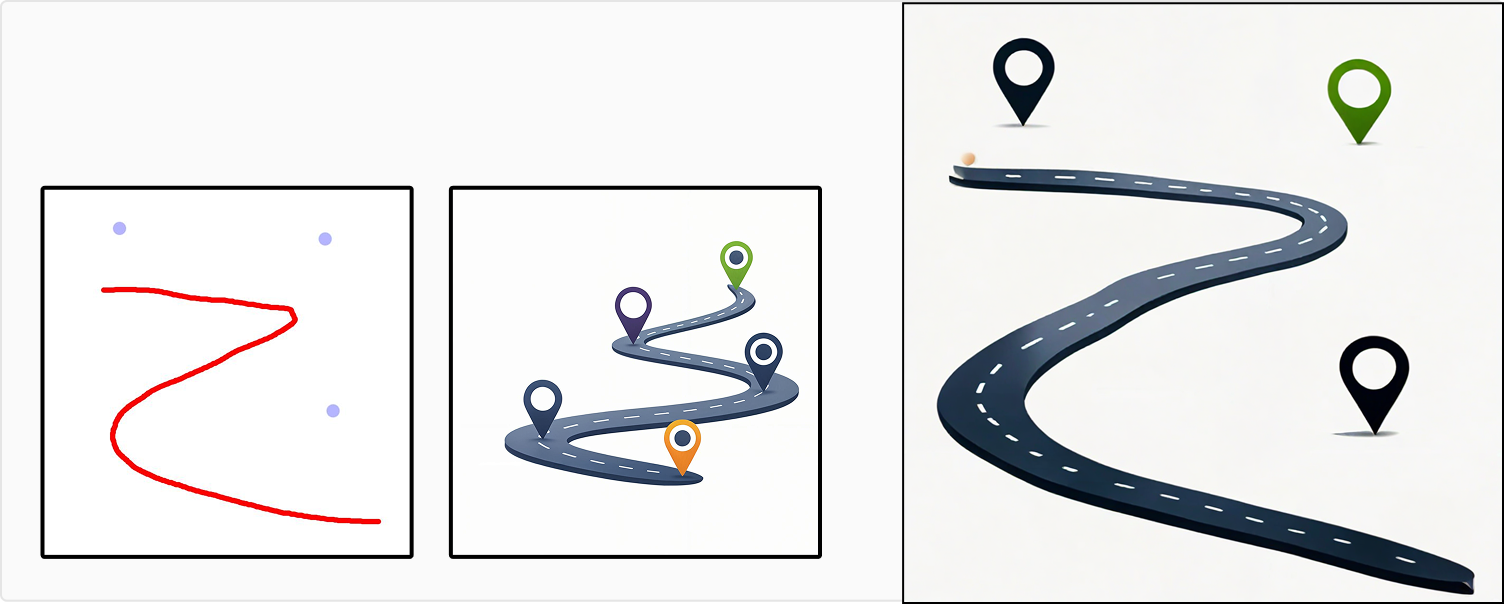
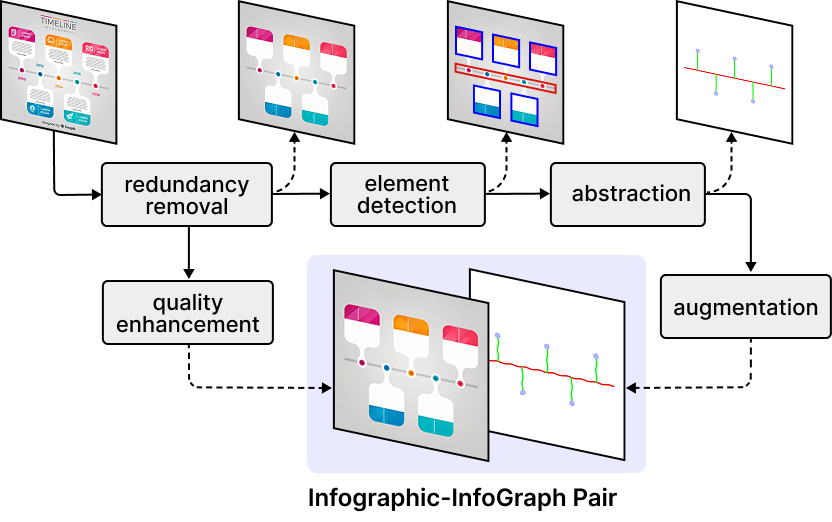
Capture the geometric and semantic layout of infographics through:



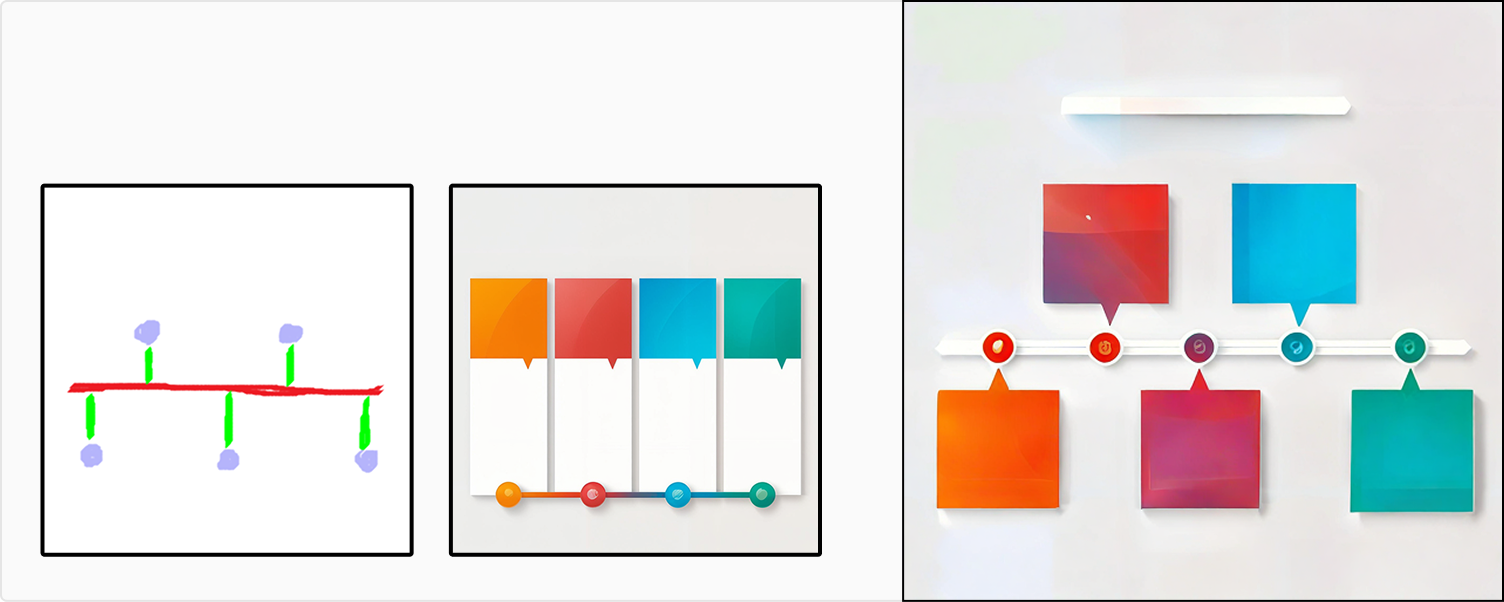
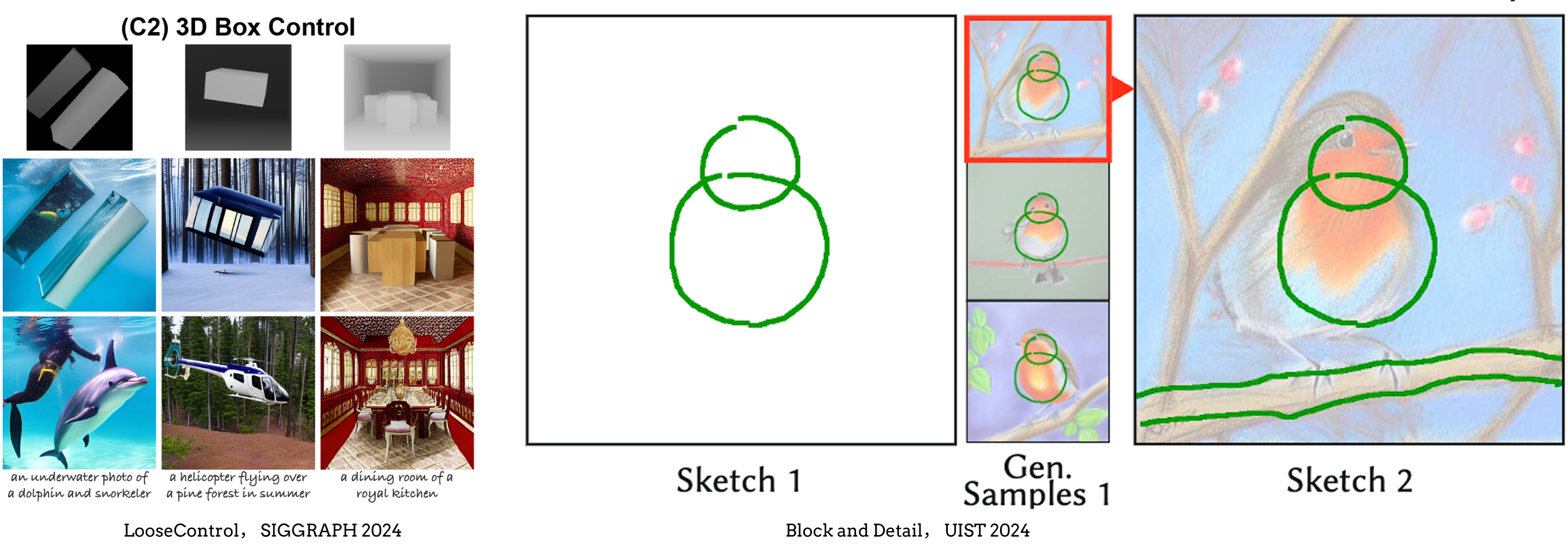
Problem: Many controllable generative models exist—which one works best for infographics?
We explore various control strategies (e.g., ControlNet, Readout) conditioned on our graph structure.
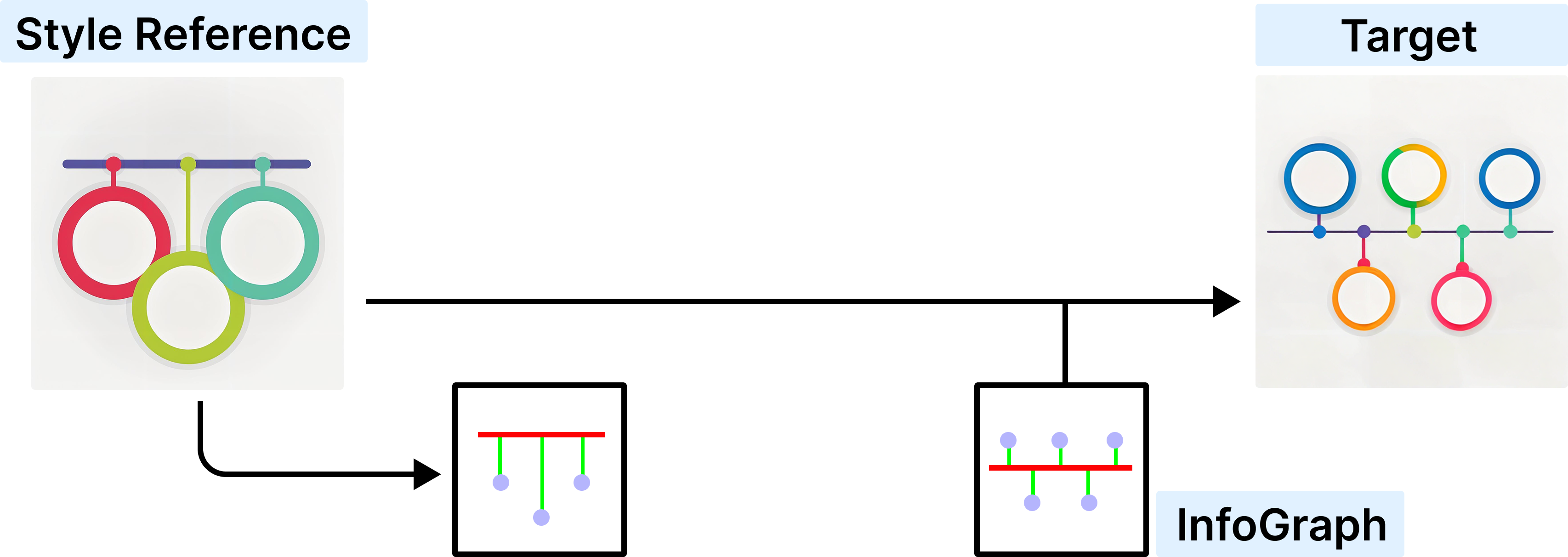
Problem: Existing style transfer models focus on global coherence, but infographic design requires element-wise correspondence for better readability and compositional clarity.